C语言数组实例
轨道融合仿真
EPICS
ux
网络攻击模型
PID算法
Cartographer
eSIM
exe
组件封装
火鹰优化算法
VMware
图片提取
413
symbol
App应用程序
Dynamics365 CRM
地图随机数据
符号表
前后端路腿项目
前端小王hs
2024/4/13 4:56:50Vue3使用wangEditor
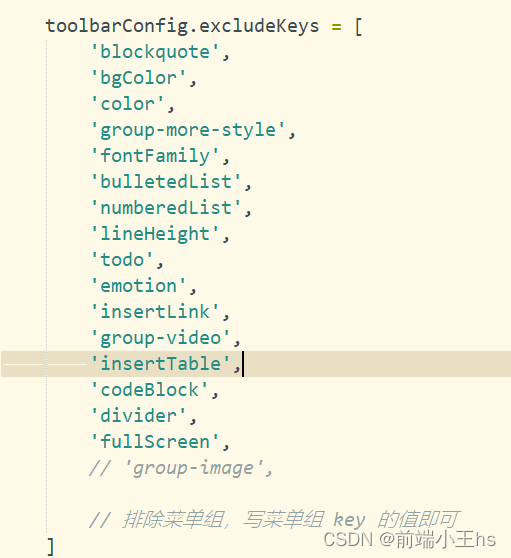
那么这一节我们在编辑公司信息的弹窗中使用富文本插件wangEditor官网 Vue3使用wangEditor 安装wangEditor在弹窗中引入wangEditor结构api接口部分editor组件script部分怎么去修改富文本的编辑器? 案例内效果:
安装wangEditor
npm install wangeditor/…
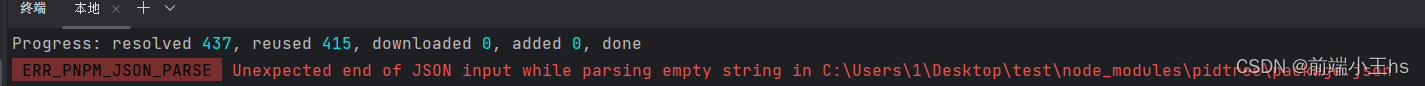
ERR_PNPM_JSON_PARSE Unexpected end of JSON input while parsing empty string in
终端报错: ERR_PNPM_JSON_PARSE Unexpected end of JSON input while parsing empty string in
报错原因:依赖没有删除干净 解决办法: ①删除node_modules ②在package.json的dependencies删除不需要依赖 ③重新pnpm i
Vue3+express实现动态编辑element-plus组件tag标签和select下拉框
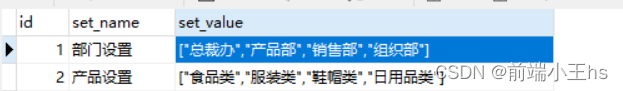
需求是利用element-plusd的组件标签tag去实现增加部门的种类,效果图如下: ①在系统设置中添加/删减对应的部门 ②在部门下拉框中弹出自己设置的部门 实现的思路是:通过系统设置中的部门设置增删部门,更新数据库中的部门设置字段…
从0到1:通用后台管理系统 Vue3使用wangEditor
那么这一节我们在编辑公司信息的弹窗中使用富文本插件wangEditor官网 Vue3使用wangEditor 安装wangEditor在弹窗中引入wangEditor结构api接口部分editor组件script部分怎么去修改富文本的编辑器? 案例内效果:
安装wangEditor
npm install wangeditor/…